HTML and CSS
For Kids
Learn HTML and CSS From Qualified Instructors and Become Junior Developers
A comprehensive course covering fundamentals of web development with HTML and CSS. In eight weeks, students will engage in online sessions and gain a solid understanding of Scratch, an easy-to-understand visual programming language. At the course’s end, they can build engaging websites with interactive user interfaces.
Why HTML and CSS?
HTML and CSS are the building blocks of web development. They serve as the foundation for building websites and web applications. Learning HTML and CSS is crucial for kids interested in web development. They provide a strong basis for further programming and design skills.
Additional Coding Concepts
Beyond the core programming concepts, kids will also gain exposure to fundamental coding principles, such as event-driven programming, conditional statements, debugging, data manipulation, and scene management.
Are there any prerequisites?
This course is designed for beginners without web development experience or knowledge of HTML or CSS. You only need a computer, laptop, or tablet with a stable internet connection and a passion for learning.
What Will Your Child Learn?
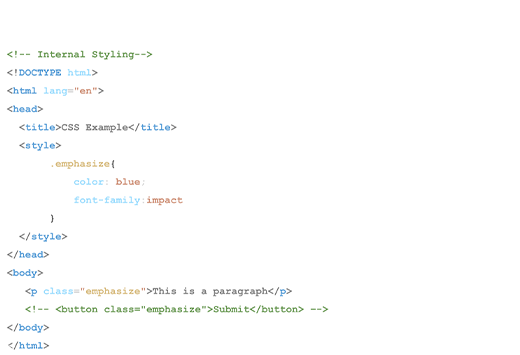
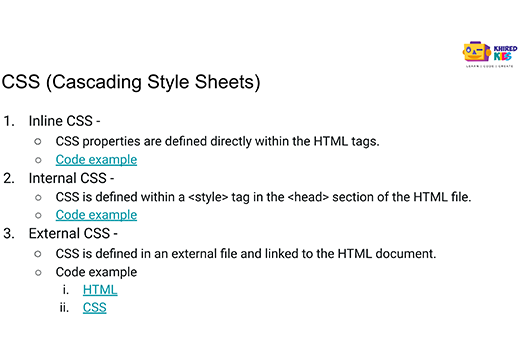
Students will be introduced to HTML, CSS styling, and troubleshooting. They will learn to create responsive layouts and visually appealing designs using CSS. At the end of the course, they will develop real-world web projects from simple web pages to more complex web applications.
What is the Course Format?
Our course consists of eight weekly online sessions, each lasting about one hour. Session recordings are also available for supplementary learning. At the end of this course, the child’s progress will be assessed before parents, and a certificate of completion will be awarded along with the assessment report.
Explore Our Projects
Here’s a glimpse of the projects students will work on during this course.
My First Webpage
In this project, kids will create their first webpage using HTML. They will learn about HTML tags, elements, and the basic structure of a web document. They can create a simple webpage about their favorite hobby, with headings, paragraphs, and images.



Styling Fun
In this project, young web designers will dive into the world of CSS. They will learn how to use CSS to style their webpage created in the first project. Kids can experiment with changing fonts, colors, backgrounds, and borders to make their web pages visually appealing.

Design Your Dream Playground
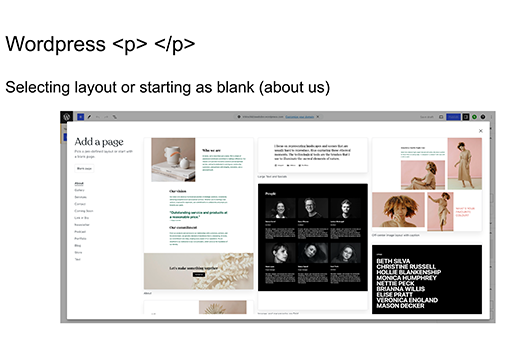
In this project, children will explore the concepts of layout and design. They will design a virtual playground using HTML and CSS, creating responsive layouts that adjust to different screen sizes. They’ll learn how to arrange elements on the page and make it look engaging and fun.


Code Detective
This project will help kids develop troubleshooting skills. They’ll be given a webpage with intentional HTML and CSS errors, and their task is to identify and fix these issues. It will enhance their problem-solving abilities and improve their understanding of HTML and CSS code.

Course Fee:
15,000PKR
Total Sessions:
8
Platform:
MS Teams
Language:
English
Course Starting in:
December
